Add Social Sharing Buttons without Plugin on WordPress Blog (Including WhatsApp Button)
In the process of minimizing the number of plugins on my blogs, I started pushing things inside the theme itself. It is not a good practice to use a plugin for every other thing on the blog. Plugins allow us to extend the functionality, and we should use them sparingly.
In this tutorial, I will explain how you can add nice social sharing buttons in a standard WordPress theme, and a Genesis child theme. All other codes/styles will be the same for both, except for the part where we need to actually put the code in the theme. I’ll explain how to add code into the theme via actions and filters using the theme’s function.php file.
Note: I advise you make any changes in the child theme and not directly into the base theme. This way, you can retain your changes even when your theme gets an update. Before making any changes, take a backup of original files so that, in case anything goes wrong, you can restore the original files. You should also have access to FTP of your web hosting.
Read also: Change Permalink Structure after Migrating from Blogger to WordPress (And Retain all Traffic)
So, the first part is to add PHP code to display the raw buttons at a particular place in the theme. Here, for example, I’ll add the buttons at the end of the article. There are various ways to add the code to the theme. I am using the function.php file to add them to the theme. I am explaining the process for both a Genesis child theme and a standard WordPress theme. Let’s start adding the buttons first, and then we will apply some styles to them
1A. Add Code to Genesis Child Theme
If you are planning to add social sharing buttons to a Genesis child theme, this is for you. Open the function.php file of your Genesis child theme (recommended) in an editor like Notepad++, VS Code, etc. We will be using the genesis_entry_footer action to add the button after the post content. Here is the complete code you have to add into the function.php file:
1B. Add Code to Standard WordPress Theme
If you are using a standard WordPress theme, you can use the following code to add the social buttons at the end of the article:
Alright, we have added social share buttons at the end of the article. But these will look like normal hyperlinks unless we ad some styling to them. Let do that.
You may like: Create your own Facebook Viral Comment Script in next 2 minutes
I am using FontAwesome css to add icons to these social sharing buttons. If your theme doesn’t already load this css, you can load it as mentioned below. If your theme loads any other icons css which has these social icons, you can use the respective css classes, instead of loading additional style.
2. Load FontAwesome CSS (same code for both Genesis and Standard WordPress themes)
// Enqueue Styles
add_action('wp_enqueue_scripts', 'br_enqueue_styles');
function br_enqueue_styles() {
wp_enqueue_style('fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array());
}
And now comes the step to give actual styles to the newly added buttons. Ready? There you go.
Read also: Top 13 Ways in which Android Developer can make money
3. Add Styles to the Social Sharing Buttons
Add the following css styles to the styles.css file of your theme:
You can customize the stylings however you want them.
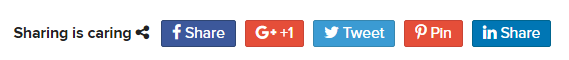
Okay, how do these buttons look like? See the screenshot below 🙂

and here is how it looks like on mobile devices (with WhatsApp button)
![]()
Hope this would be helpful for you. Also, you can have one plugin less on your WordPress blog 🙂
Any help/query? Feel free to drop a comment. And yeah, Sharing is caring!




Thanks mate another awesome guide from you.
how do i output the function where i want it to be?
Just add the function br_social_share_icons() in your functoion.php file and call this function from the place you want it to output. Feel free to drop a comment if you need more assistance 🙂
thanks it works well for my spiritual blog
Glad that it helped. Pls consider sharing 🙂
it’s a beautiful lesson but the icons appear in index and pages … how to call this function for articles only?
thank you
To display the buttons only on single post, add this code in the start of the function br_content_with_social_buttons
if(!is_singular( 'post' ))
return $content;
how exactly? can you write the complete function?