Create your own Facebook Viral Comment Script in next 2 minutes
What is a Facebook viral comment script?
Usually, viral things are those which spread very quickly. If we take the example of Facebook viral comments, there are things which if a user likes and want to let someone else know, he/she will tag his/her friends there. This keeps going and reaches more users at a very short span of time. If the contents are good, it can lead to a really good reach and user engagement.
Read also: Top 13 Ways in which Android Developer can make money
How to create a simple viral comment script?
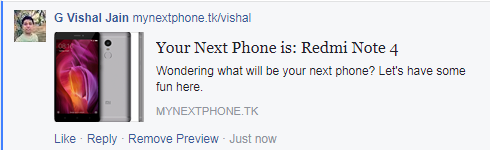
Here I am using one of the scripts which I’d created recently. When someone types [Link] in the Facebook comments, it will show a Smartphone name, along with a picture of it. You can see the actual output of the script here [Link]
Creating a simple viral comment script is very simple and easy. Yeah, you can create the scripts in a few minutes and host it on your server. We’ll create a simple script here. We’ll follow this steps:
- We need some static data which will be used to display the actual output when the script is executed
- To format the output, we need to write some good css so that, if a user visits the page by clicking on the link in Facebook comment, it should look good
- Since the script would give random output, instead of any user’s data, we need to redirect all the URLs to home page. E.g. mynextphone.tk/vishal should actually execute home page (index.php). This has to be done through .htaccess
Just 3 steps. Cool, isn’t it? Should we start creating the viral script? Let’s go!
You may like: Top 5 Websites to Download Free HD Wallpapers 1920×1080
[su_button url=”http://mynextphone.tk” target=”blank” style=”noise” background=”#0a6ace” size=”6″ wide=”yes” center=”yes” icon=”icon: eye” rel=”nofollow” title=”See a Demo of the output”]See a Demo of the output[/su_button]
I’m not separating out the different sections of the final script here. You can refer the code at the end of the article. I’ll explain the steps so that you can modify the script as per your requirements.
- For the static data, I’m using multidimensional array (array of array) where each array element will have the name of the phone and corresponding image name
- Next, we have to generate a random number. The number should be between 0 to the size of array-1. E.g. if you have total 10 data in your element, you have to generate a number between 0 and 9. Wondering why so? Well, the array index starts from 0 in programming ( the majority of the languages). By doing so, we will not need to do any other operations with respect to the indexing.
- One we get a random number, we have to fetch the data from the array for that particular index. In this example, we’ll get an array containing the phone name and image name. So we have to again fetch the phone name and image name separately through indexing. So here the index 0 will contain the phone name and 1 will contain the image name.
- After getting the data, we have to display them through some HTML tags on the page. Here I am using
h1tag for the phone’s name andimgtag to display the phone’s image. - Once you are done with the data, the final step is to apply some styles to the HTML elements to change the look and feel of the final output. (If you just want to show this contents on the Facebook comments only, and want to redirect your visitor to some other URL then you can skip these stylings)
- Also, we have to redirect all the URLs other than the index, back to index. E.g. mynextphone.tk/name should be redirected to mynextphone.tk. We have to do this via the .htaccess file (Code given below)
You may like: Earn Money Online by doing Easy Micro Jobs
Here is a screen shot of how it looks in Facebook comment

Final Script Code (Save this code as index.php file)
Code to be placed in .htaccess file
And that’s all for now. I’ll be updating this tutorial time to time and based on your inputs too. So please feel free to ask any query/doubt related to the script. I’ll create more scripts and share with you soon 🙂




Thanks bro.
What is the code to be placed in .htaccess file? the link is broken.
Kindly let me know which link is broken. You have to place the following code in .htaccess
ErrorDocument 404 /index.php
Do share the article 🙂
Regards.
You are just awesome dude
Cool, but when you place a url for the first time, facebook will grab that and save it. you need an automatized way to clean facebook cache when people share the url. if no results will be always the same. see ?
I don’t think so. Have you tried it? It works cool for me 🙂
I tried your script in my website and you website, both in Facebook and i tell you that Rosengold is right, every time someone type the same name, Facebook delivers the same link and image (cached).
That shouldn’t be any issue though.
My website got block by Fb what should I do.
mygta.cf
.cf/.tk etc. domains are treated as spam.
Hi,
Thanks for this wonderful blog vishal.I wanna know about some new strategy to increase post and page likes. I already read many blogs,but didn’t find anything new.Please suggest something.
Thanks
if I use A Dot Com Domain For If is It Also Get Blocked by Fb.
help me…
image not showing.
Please look at the page source and see if you are getting the correct path to the image.
Awesome dude. thanks a lot. <3
THANKU (==
but how we can change images
Place new images with the names as in the script.
Where to place?
In the img folder.
Hi Vishal, i hope you doing good 🙂
can i use this script for my wordpress website ?
Waiting your reply as soon as possible.
Best regards,
Shakir
No. It is an independent script.
what the size for image in this script